My Steaks
Willkommen im leckersten Steakhouse im Großraum Hamburg!Mal schauen, das hier ist Inhalt…
Vertikales Zentrieren von Inhalten
(mit Hilfe von benutzerdefiniertem CSS)
Nulla vitae elit libero, a pharetra augue. Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Sed posuere consectetur est at lobortis.
Curabitur blandit tempus porttitor. Sed posuere consectetur est at lobortis. Sed posuere consectetur est at lobortis. Maecenas sed diam eget risus varius blandit sit amet non magna. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vertikales Zentrieren von Inhalten
(mit Hilfe von benutzerdefiniertem CSS)
CSS-Code zum Einfügen in die style.css des Divi Child Themes
Anleitung: Vertikales Zentrieren mit Hilfe von benutzerdefiniertem CSS
1. CSS-Code eintragen
Zunächst trägst Du idealerweise in die style.css Deines Divi Child Themes folgenden CSS-Code ein:
|
1
2
3
4
5
6
7
8
|
/* Vertikales Zentrieren von Elementen */
.vertikal–zentrieren {
display: flex;
flex–direction: column;
justify–content: center;
}
|
2. Erweiterte Designoptionen anpassen
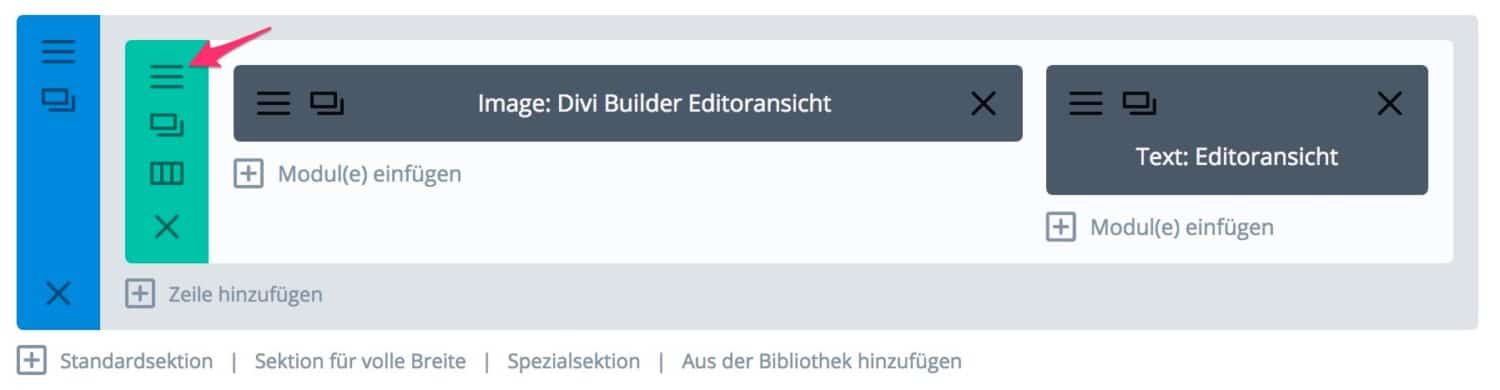
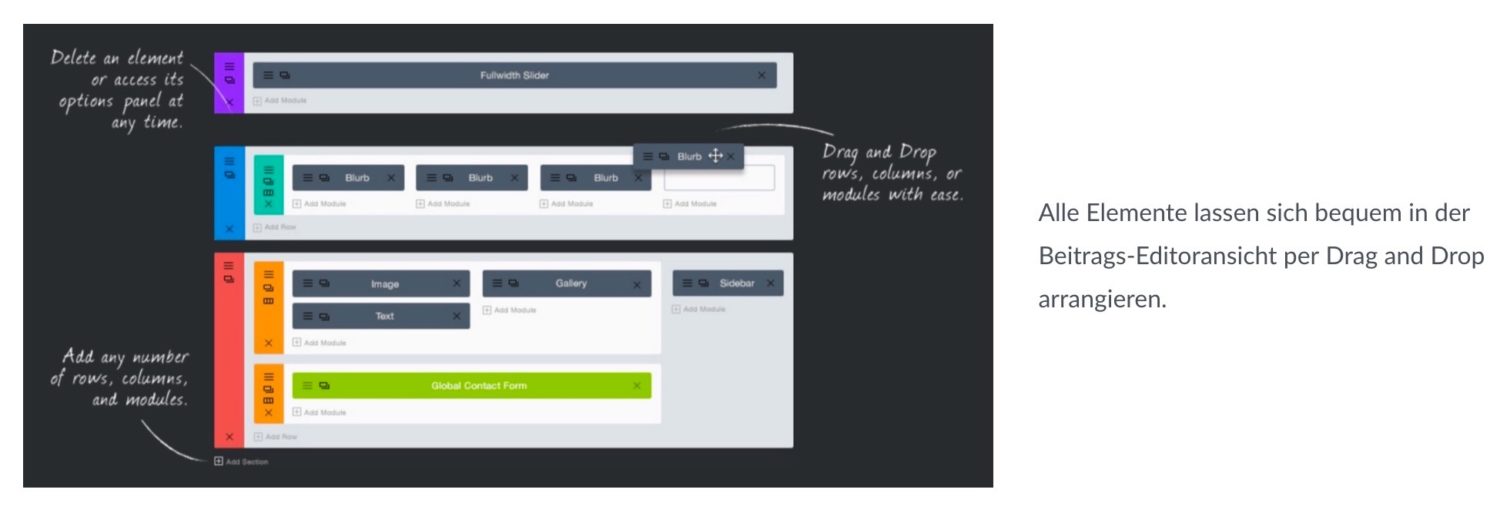
Anschließend gehst Du in die Einstellungen der Zeile (row, grün dargestellt) in der sich das zu zentrierende Modul befindet.

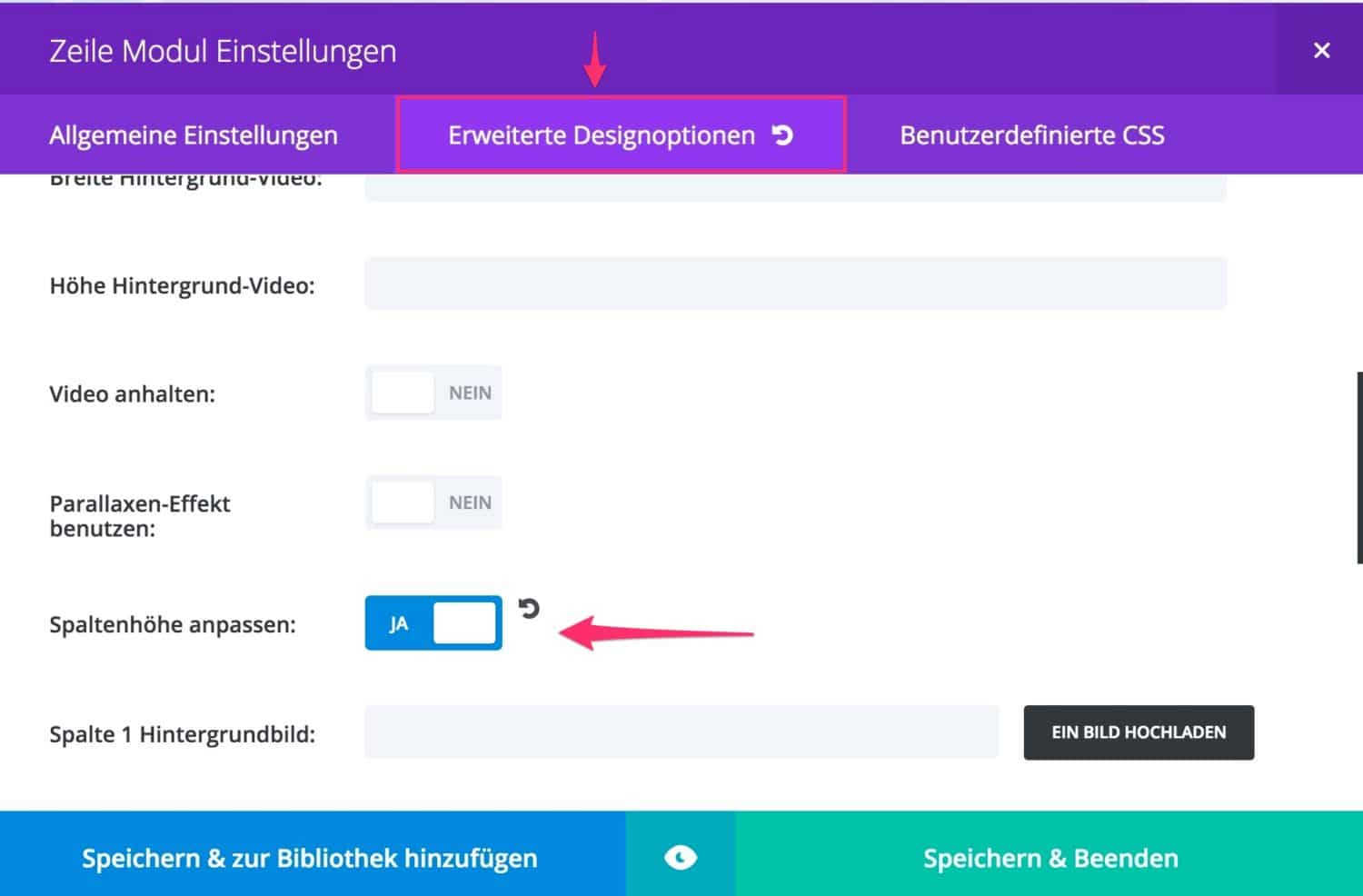
Dort aktivierst Du unter „Erweiterte Designoptionen“ die Einstellung „Spaltenhöhe anpassen“.

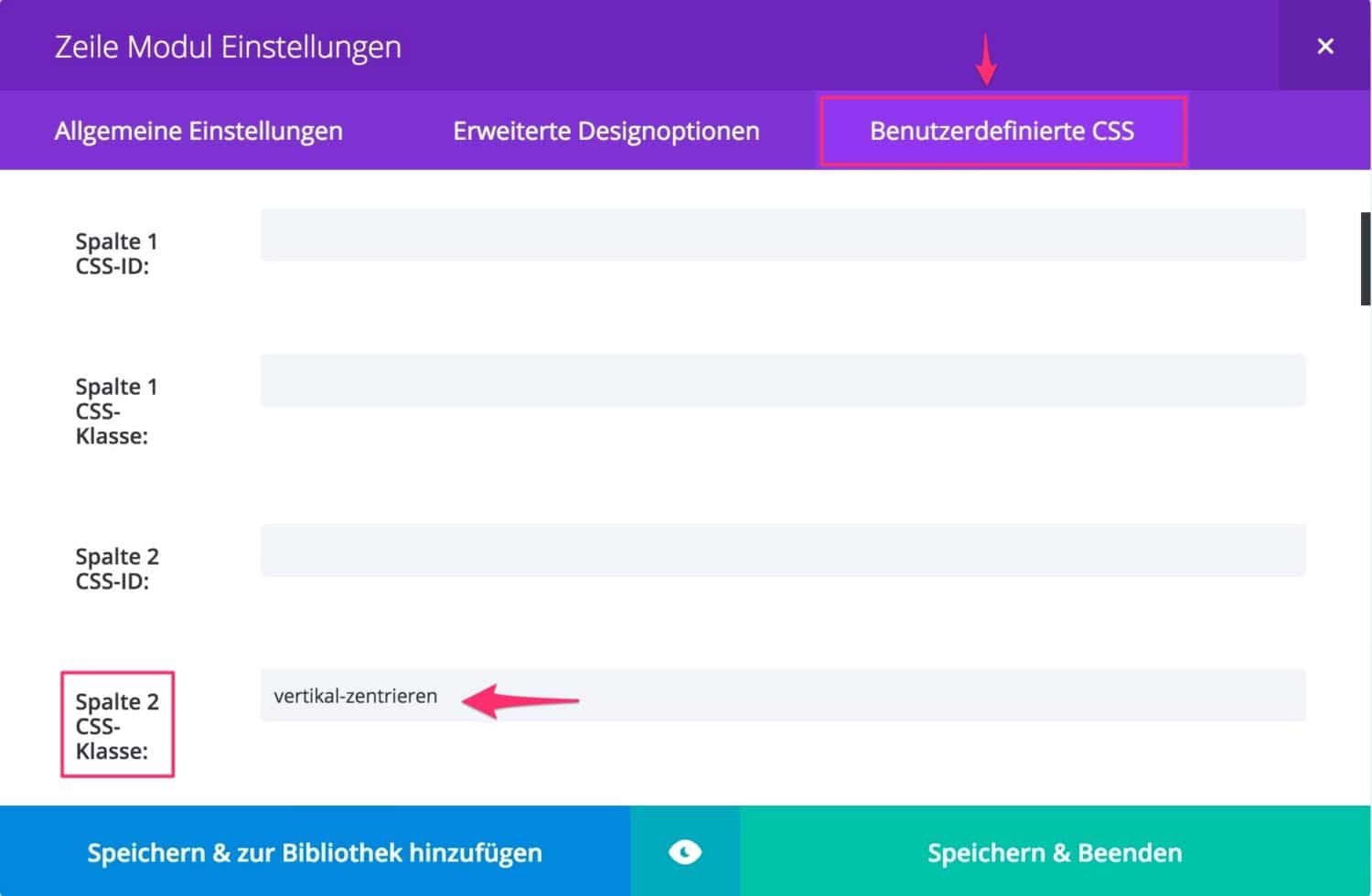
3. Spalten CSS zuweisen
Zuletzt muss noch der passenden Spalte das neue CSS zugewiesen werden. Dies wird ebenfalls in den Einstellungen der Zeile (row , grün dargestellt) erledigt.
Diesmal im Bereich „Benutzerdefinierte CSS“.

Wichtig ist, dass Du genau der Spalte, die das horizontal zu zentrierende Modul enthält, das vertikal-zentrieren CSS zuweist.
In unserem Beispiel soll das rechte Textmodul vertikal zentriert werden. Dies befindet sich in Spalte 2 und daher wird der Spalte 2 CSS-Klasse „vertikal-zentrieren“ zugeordnet.
Nach dem Speichern der Einstellungen wird das Modul in Spalte 2 automatisch horizontal zentriert angezeigt.

Sehr praktisch: Falls Du links später ein Bild mit anderer Größe einfügst, passt sich die Zentrierung des Textes automatisch an.
Aufpassen
Gerade bei dieser Lösung, kann einerseits die Darstellung alter Daten aus dem Browsercache oder einem Cachingplugin verhindern, dass das gewünschte Ergebnis angezeigt wird.
Außerdem musst Du sehr präzise mit der Zuweisung des CSS sein:
- Es muss in den Zeileneinstellungen (nicht Modul- oder Sektionseinstellungen) erfolgen.
- Es muss der richtigen Spalte (oder Spalten) zugeordnet werden: die Spalte(n) des Moduls mit dem kleineren Inhalt(en).
- Es darf nicht in die allgemeine CSS-ID oder CSS-Klasse der Zeile eingetragen werden.
Du kannst auch mehreren Spalten das CSS zuweisen, wenn Dein Design drei oder vier Module nebeneinander darstellt. Das CSS wird dann allen Spalten zugewiesen außer derjenigen mit dem höchsten Inhalt.

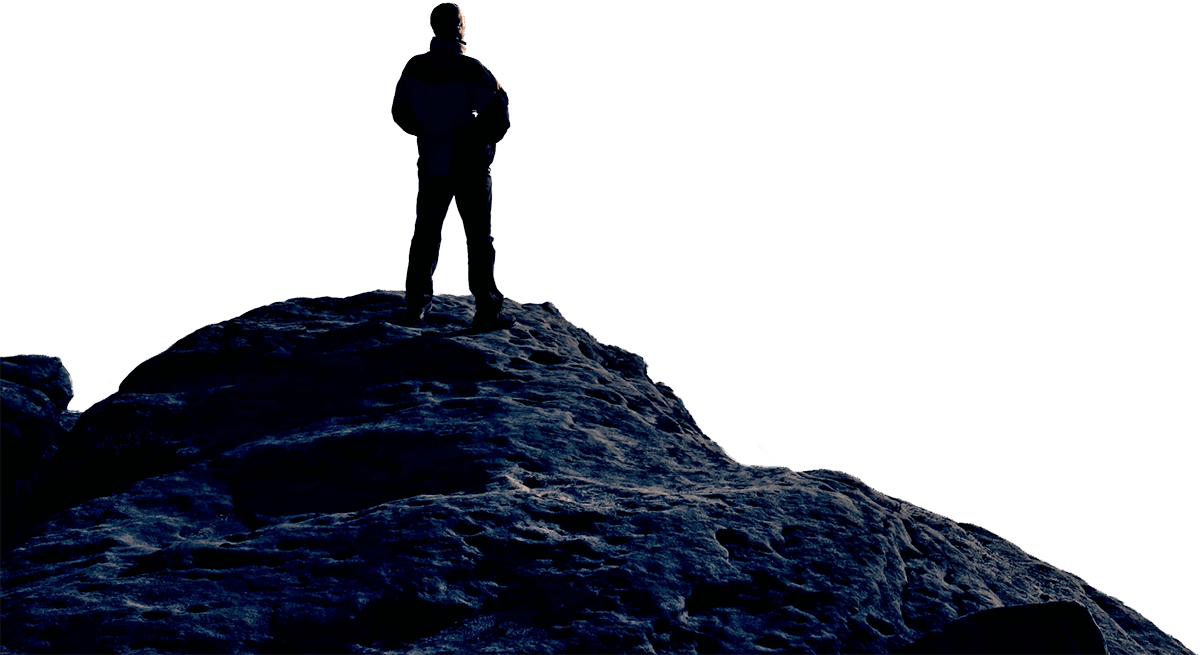
Dieser Text ist vertikal zum nebenstehenden Bild platziert. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nulla vitae elit libero, a pharetra augue. Vestibulum id ligula porta felis euismod semper. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Titel Blurb 1
Titel Blurb 2
Titel Blurb 3
Titel Blurb 4
Titel Blurb 5
Titel Blurb 6
Internet
Wir gestalten und programmieren anpassungsfähige (responsive) WebSites entsprechend Ihrer Anforderungen (statische oder dynamische Konzepte). Wir setzen Content-Management-Systeme (CMS) wie z. B. WordPress und Joomla! auf, erstellen leistungsfähige eShops für Sie und vieles mehr. Unser besonderes Augenmerk liegt dabei auf einer zügigen Informationsentnahme. Und natürlich betreiben wir Ihre Internetpräsenz im Rahmen unserer leistungsfähigen Hostingpakete.
Printmedien
Überzeugende Konzepte und kreativer Input (Text, Bild, Gestaltung, Haptik) machen Papier auch heute noch zu einem faszinierenden Informations- und Werbemedium! Vom originellen Flyer über die angemessene Geschäftsausstattung (Briefpapier, Visitenkarten etc.), von der Imagebroschüre als kondensierte Gesamtdarstellung Ihres Unternehmens bis hin zur wirkungsvollen Anzeigen- und Plakatkampagne sind Sie gut bei uns aufgehoben.
(Online-) Marketing
Sämtliche Leistungen, die wir für Sie erbringen, haben letztlich ein Ziel: die Stärkung Ihrer Postition im Wettbewerb. Die sinnvolle Integration dieser Maßnahmen (Web und Print) in den Marketing-Mix Ihrer Unternehmung ist eine wesentliche Voraussetzung dafür, dass diese Rechnung auch aufgeht. Und genau das ist einer unserer betriebswirtschaftlichen Schwerpunkte. Verlassen Sie sich also darauf, dass wir in diesem Zusammenhang ein besonderes Augenmerk an den Tag legen.
Google & Co.
Ihnen hier einen der ersten drei Plätze bei Google zu versprechen, wäre völlig unseriös. Aber wir holen das Beste für Ihren Internetauftritt heraus. Unsere Maßnahmen bei der Suchmaschinen-Optimierung (SEO) wie z. B. OnPage- und OffSite-Optimierung sowie Linkaufbau etc. bringen Sie ebenso nach vorn wie ein durchdachtes Suchmaschinen-Marketing (SEM). Und im Rahmen der Suchmaschinen-Werbung (SEA) unterstützen wir Sie natürlich auch bei der Durchführung von Google-AdWords-Kampagnen sowie bei FaceBook, Twitter & Co.
Consulting
Wir geben unser Wissen gern an Sie weiter! Wenn Sie Ihre Projekte im Großen und Ganzen selbst realisieren möchten, Ihnen aber hier und dort das Fachwissen fehlt, dann holen Sie sich’s doch einfach ins Haus. Gern sitzen wir bei der Projektsteuerung mit am Tisch – auf Ihrer Seite. Mit unserem Fachwissen und einer ganzen Menge Erfahrung sorgen wir unterstützend dafür, dass Ihre Projekte in die richtigen Bahnen kommen. Und im Bedarfsfall können wir jederzeit mit eigenen Kapazitäten einspringen.
Überschrift
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla vitae elit libero, a pharetra augue. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Cras mattis consectetur purus sit amet fermentum. Cras mattis consectetur purus sit amet fermentum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Ach ja, die 8 Sekunden…
Heute kommuniziert alles und jeder miteinander. Und das überall und jederzeit.
Glücklicherweise unterliegt menschliches Verhalten aber nicht nur technischen,
sondern auch evolutionären Gegebenheiten.
Dabei hat sich die grundsätzliche Art der Kommunikation
seit Jahrtausenden kaum verändert.
Die durchschnittliche Aufmerksamkeitsspanne eines Menschen beträgt …
Oh, kuck mal, ein Vogel…
Innerhalb der letzten 10 Jahre ist die Aufmerksamkeitsspanne eines Menschen
von etwa 12 auf nunmehr 8 Sekunden gefallen.
Das Ganze geht allerdings einher mit einem gleichzeitigen Anstieg
der Verarbeitungsgeschwindigkeit der Informationen.
Und damit sind wir beim Thema:
accis realisiert Lösungen für Sie, die intuitiv und schnell erfassbar sind.
Konzept und Design (web & print)
Entwicklung & Publishing
Betrieb und Hosting
Projektmanagement
Überschrift
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla vitae elit libero, a pharetra augue. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Cras mattis consectetur purus sit amet fermentum. Cras mattis consectetur purus sit amet fermentum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.